كيفية إنشاء موقع شجرة الارتباط
يتيح لك موقع شجرة الارتباط مشاركة جميع الروابط الخاصة بك على موقع واحد.
إنها صفحة مقصودة حيث يمكنك عرض الروابط الخاصة بشبكات التواصل الاجتماعي ومنشورات المدونات والأعمال والمشاريع والمزيد.
إنشاء موقع ويب لشجرة الروابط مجانًا »لماذا إنشاء موقع شجرة الارتباط
يعد موقع الروابط رائعًا لتنمية وجودك عبر الإنترنت.
يجعل من السهل مشاركة الروابط للأماكن التي يوجد بها محتوى.
بالإضافة إلى ذلك ، يساعد موقع الروابط الأشخاص على التواصل معك في أكثر من مكان.
من خلال إنشاء موقع الروابط بنفسك ، يكون لديك سيطرة كاملة عليه.
كيف يبدو الموقع يعكس علامتك التجارية. صمم بالطريقة التي تريد أن تظهر.
ما الذي أحتاج إلى معرفته لإنشاء موقع شجرة الروابط الخاص بي؟
HTML و CSS و JavaScript هي اللغات الأساسية لإنشاء موقع ويب.
هذا هو كل ما تحتاجه لجعل موقع الروابط الخاص بك.
- أنشئ الهيكل باستخدام HTML. أول شيء يجب أن تتعلمه هو HTML ، لغة الترميز القياسية لإنشاء صفحات الويب. تعلم HTML ❯
- أسلوب مع CSS. الخطوة التالية هي تعلم CSS ، لتعيين تخطيط صفحة الويب الخاصة بك بألوان وخطوط جميلة وغير ذلك الكثير. تعلم CSS ❯
- اجعلها تفاعلية مع JavaScript. بعد دراسة HTML و CSS ، يجب أن تتعلم JavaScript لإنشاء صفحات ويب ديناميكية وتفاعلية لمستخدميك. تعلم JavaScript ❯
كيف أبدأ
هناك طريقتان لبدء إنشاء موقع ويب لشجرة الروابط.
البناء من الصفر أو باستخدام نموذج.
قم بالبناء باستخدام W3Schools Spaces
في Spaces ، يمكنك إنشاء موقع ويب لشجرة الروابط وتجربته.
يمكنك هنا إنشاء مواقع ثابتة باستخدام HTML و CSS و JavaScript.
كل ما تحتاجه في المتصفح.
يتعلم أكثر ❯بناء صفحة ويب لشجرة الارتباط من البداية
أول شيء عليك القيام به هو إنشاء تخطيط ، ثم إضافة محتوى.
لإنشاء تخطيط موقع ويب ، انتقل إلى مقالتنا حول كيفية إنشاء موقع ويب: كيفية إنشاء موقع ويب
بمجرد الانتهاء من التخطيط. قم بإنشاء القسمين الرئيسيين المدرجين أدناه:
1. قسم العضوية.
قسم السيرة الذاتية هو أول ما يراه الناس عند زيارة موقع شجرة الروابط الخاص بك.
يتم عرضه أعلى موقع شجرة الارتباط.
أبقها مختصرة و لطيفة.
يمكن أن يحتوي قسم السيرة الذاتية على صورتك واسمك ومهنتك.
يشعر الأشخاص براحة أكبر في التواصل معك إذا كانوا يعرفون اسمك وكيف تبدو.

2. قسم الروابط.
يحتوي قسم الروابط على جميع الروابط التي تريد مشاركتها.
يتم عرضه تحت قسم السيرة الذاتية.
تأكد من أن الروابط منظمة بشكل جيد.

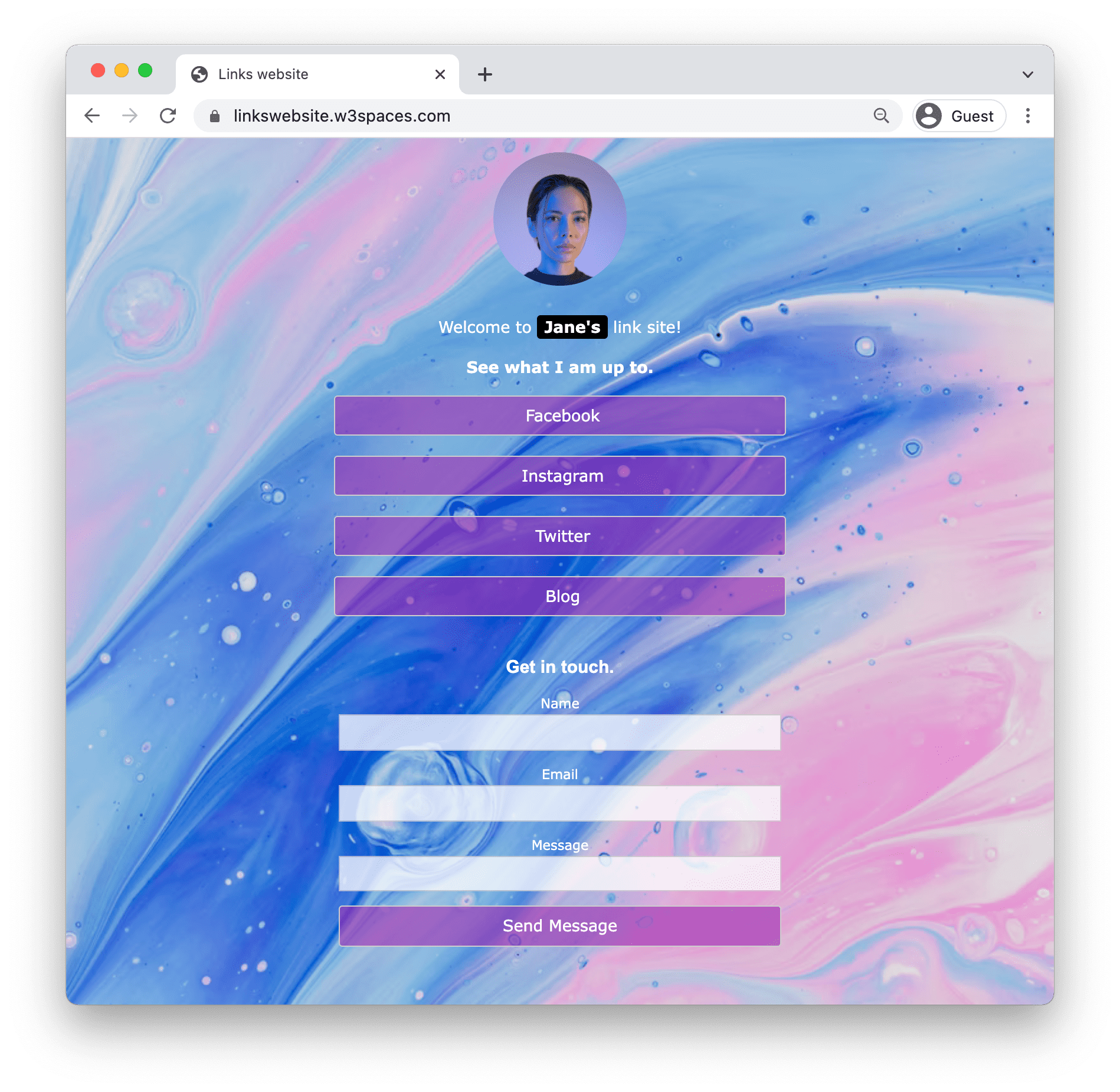
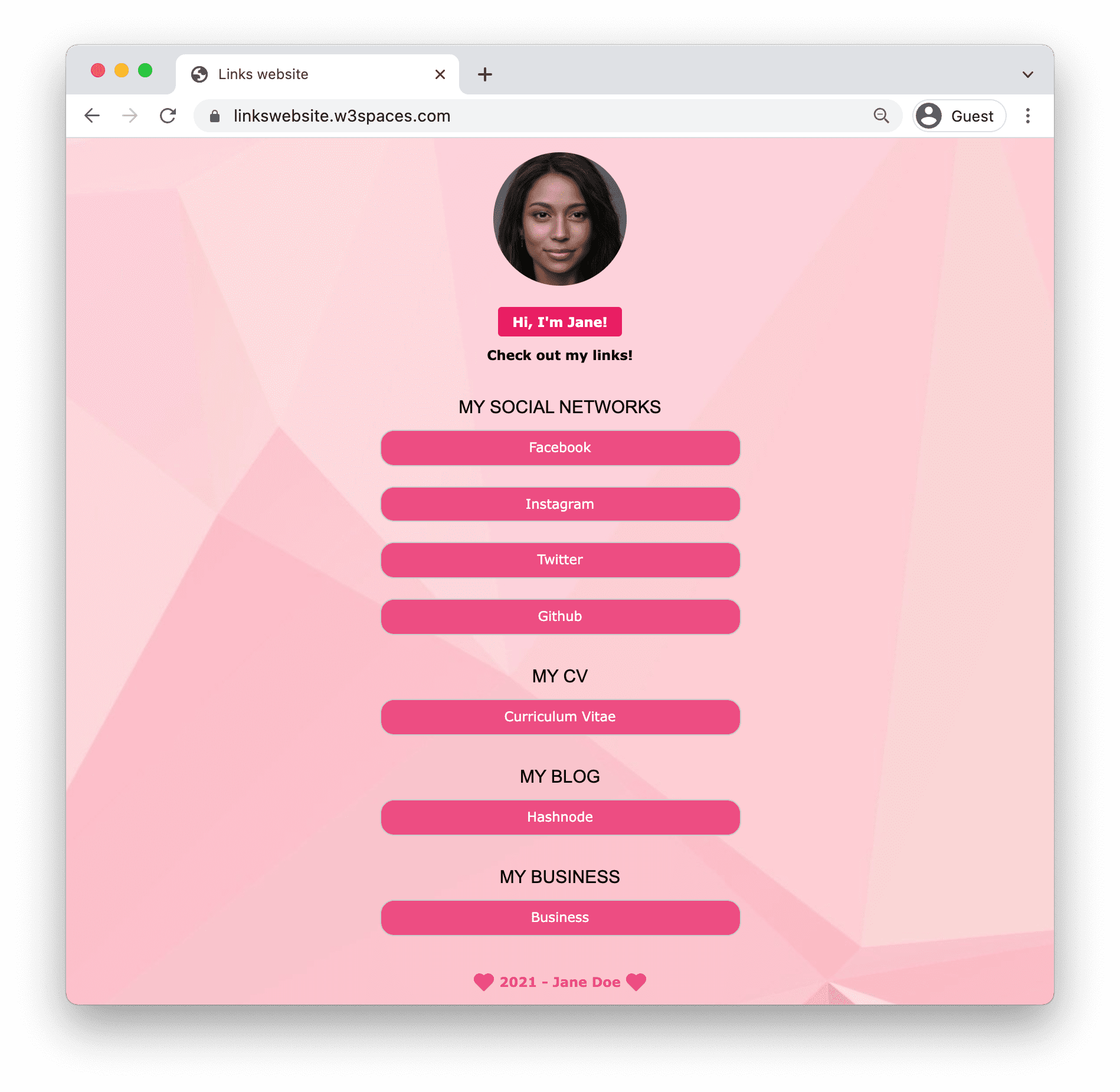
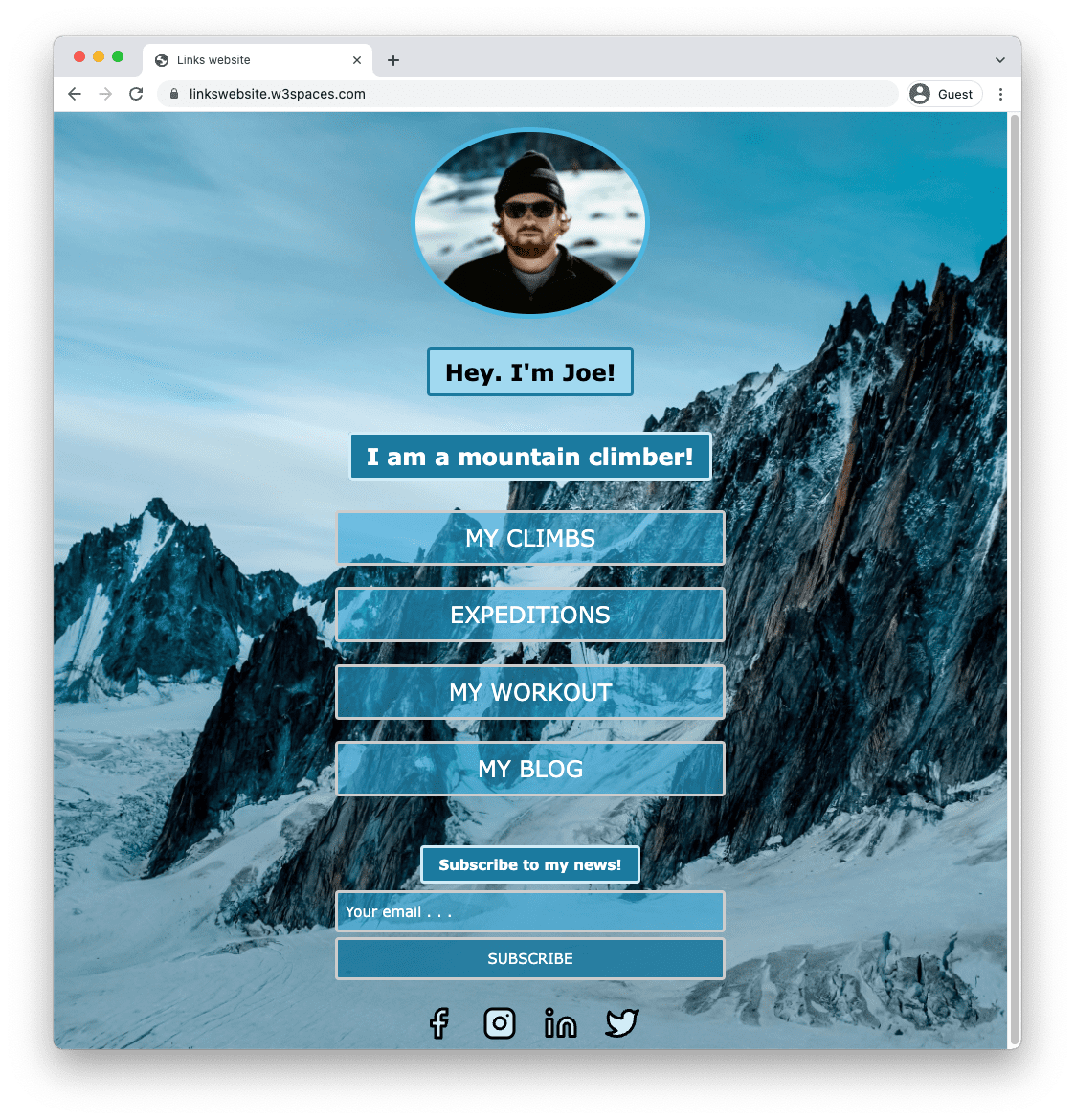
البناء بقالب
يعد البدء بالقوالب طريقة ممتازة للحصول على الإلهام والتعلم.
يمكن تحميل قوالب شجرة الارتباط مباشرة في Spaces. ابدأ ببضع نقرات.
انسخ الكود والصقه في محرر Spaces أو احفظه في Spaces من محرر TryIt.
البدء "* بطاقة الإئتمان غير مطالب بها
إضفاء الطابع الشخصي على القالب
فيما يلي نهج من أربع خطوات لجعل القالب خاصًا بك.
الخطوة الأولى: تغيير الخلفية
ابحث عن خاصية background أو background-image في الكود وغيّر عنوان URL.
اقرأ هنا لمعرفة كيفية تغيير صورة الخلفية: كيفية تغيير صورة الخلفية
الخطوة الثانية: أضف صورتك
ابحث عن علامة <img> وقم بتغييرها إلى عنوان URL الخاص بصورتك.
اقرأ هنا لمعرفة كيفية تغيير صورة: كيفية تغيير صورة
الخطوة الثالثة: اكتب سيرتك الذاتية
ابحث عن علامات الفقرة في الجزء العلوي من التعليمات البرمجية وقم بتغيير النص بين علامتي <p> و </p>.
اقرأ هنا لمعرفة المزيد حول الفقرات: حول فقرات HTML
الخطوة الرابعة: أضف الروابط الخاصة بك
ابحث عن علامات الارتساء وقم بتغيير النص بين علامتي <a> و </a>.
اقرأ هنا لمعرفة المزيد حول علامات الارتساء: حول علامات ارتساء HTML
تصفح واختر قالبًا
لدينا قوالب جاهزة لتستخدمها. وهنا بعض الأمثلة: