كيفية إنشاء سيرة ذاتية عبر الإنترنت
السيرة الذاتية عبر الإنترنت هي نسخة رقمية من السيرة الذاتية.
إنها نظرة عامة على خبرتك ومهاراتك وتعليمك وإنجازاتك.
يمكن استخدامه للتقدم لوظيفة ، أو عمل مستقل ، أو مشاركة استشارية ، أو التقدم إلى مدرسة.
تكمن قيمة وجوده على الإنترنت كموقع ويب في أن الأشخاص من جميع أنحاء العالم يمكنهم الوصول إليه بسهولة.
أنشئ سيرتي الذاتية على الإنترنت مجانًا »ما هي السيرة الذاتية
السيرة الذاتية هي نظرة عامة على خبرتك وكفاءتك ومهاراتك.
يشتهر بكونه مستندًا يستخدم للتقدم للوظائف.
تستخدم الشركات ومديرو التوظيف السيرة الذاتية لفهم من أنت كمحترف وما يمكنك القيام به.
يمكن مشاركة سيرتك الذاتية عبر الإنترنت من خلال ارتباطها بالشركات ومديري التوظيف والقائمين بالتوظيف ، حتى يتمكنوا من ملاحظتك.
لماذا إنشاء سيرة ذاتية عبر الإنترنت
السيرة الذاتية ذات صلة بكل محترف.
تجعل سيرتك الذاتية كموقع إلكتروني من السهل على الآخرين الوصول إلى سيرتك الذاتية وعرضها.
يمكن استخدامه للحصول على وظيفة ، أو وظيفة حرة ، أو مشاركة استشارية ، أو التقدم إلى مدرسة.
إن وجوده على الإنترنت يجعل من الممكن للأشخاص من جميع أنحاء العالم العثور عليك.
يعطي تصميم السيرة الذاتية للقارئ انطباعًا عن هويتك. تأكد من ظهوره بطريقة جيدة ورائعة!
ما الذي أحتاج إلى معرفته لإنشاء سيرتي الذاتية كموقع إلكتروني؟
HTML و CSS و JavaScript هي اللغات الأساسية لإنشاء موقع ويب.
يمكنك قطع شوط طويل فقط باستخدام هؤلاء الثلاثة!
- أنشئ الهيكل باستخدام HTML. أول شيء يجب أن تتعلمه هو HTML ، وهي لغة الترميز القياسية لإنشاء صفحات الويب. تعلم HTML ❯
- أسلوب مع CSS. الخطوة التالية هي تعلم CSS ، لتعيين تخطيط صفحة الويب الخاصة بك بألوان وخطوط جميلة وغير ذلك الكثير. تعلم CSS ❯
- اجعلها تفاعلية مع JavaScript. بعد دراسة HTML و CSS ، يجب أن تتعلم JavaScript لإنشاء صفحات ويب ديناميكية وتفاعلية لمستخدميك. تعلم JavaScript ❯
كيفية إنشاء سيرة ذاتية خطوة بخطوة
اتبع الخطوات لإنشاء سيرتك الذاتية عبر الإنترنت من الألف إلى الياء.
الاستعدادات
حدد محرر الكود الذي تريد استخدامه وقم بإعداد بيئتك.
أنشأت W3Schools محرر أكواد سهل الاستخدام يسمى W3Schools Spaces . سجل وابدأ ببضع نقرات.
ابدأ مجانًا ❯قم بإنشاء ملف index.html الخاص بك . حتى تكون جاهزًا لإدخال الرمز.
تم إعداد كل شيء. دعنا نذهب!
الخطوة الأولى: إضافة تخطيط موقع الويب
قم بإنشاء موقع ويب سريع الاستجابة من البداية.
اقرأ هنا لمعرفة كيفية إنشاء تخطيط موقع ويب: كيفية إنشاء تخطيط موقع ويب
يمكن إنشاء السيرة الذاتية بطرق مختلفة.
لا يوجد مقاس واحد يناسب الجميع .
ضع في اعتبارك لماذا وكيف وماذا تبنيها من أجلها.
بناء السيرة الذاتية المناسبة لك.
الخطوة الثانية: تخطيط المحتوى الخاص بك
فكر في الطريقة التي تريد بها تصميم سيرتك الذاتية.
- ما هي المعلومات التي تريد تضمينها؟
- ما هو الانطباع الذي تريد أن تعطيه للقارئ؟
- كيف تريد أن يتم تقديمك كمحترف؟
الخطوة الثالثة: أضف محتوى
قم بتضمين الأقسام الأساسية:
- قسم معلومات الاتصال
- قسم الملخص الرئيسي
- قسم التعليم
- قسم الخبرة في العمل
تحقق من مكتبة How To الخاصة بنا لمزيد من مقتطفات التعليمات البرمجية: How To Library
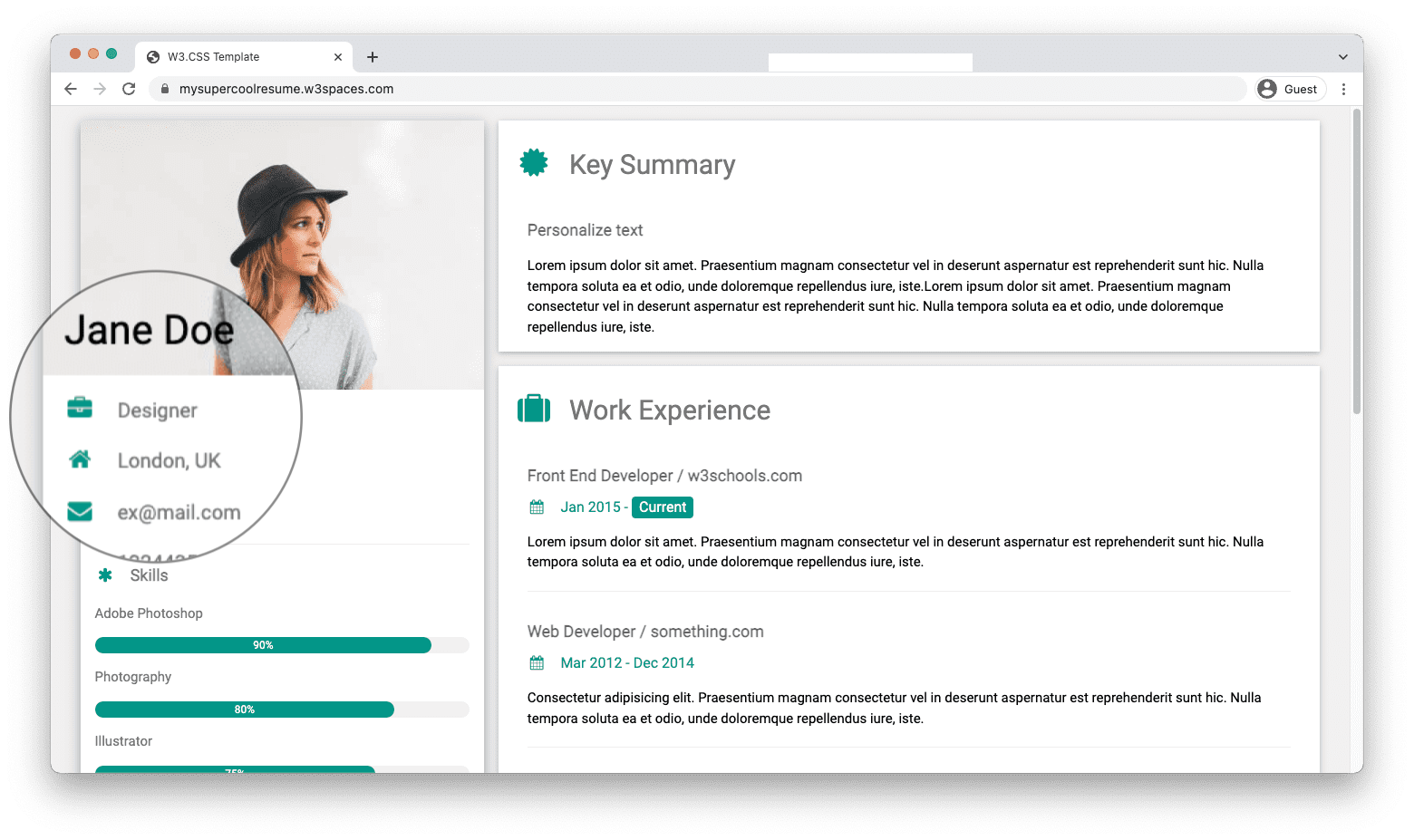
1. قسم معلومات الاتصال.
أضف اسمك ومعلومات الاتصال الخاصة بك.
يتيح قسم معلومات الاتصال للقارئ معرفة كيفية الاتصال بك.

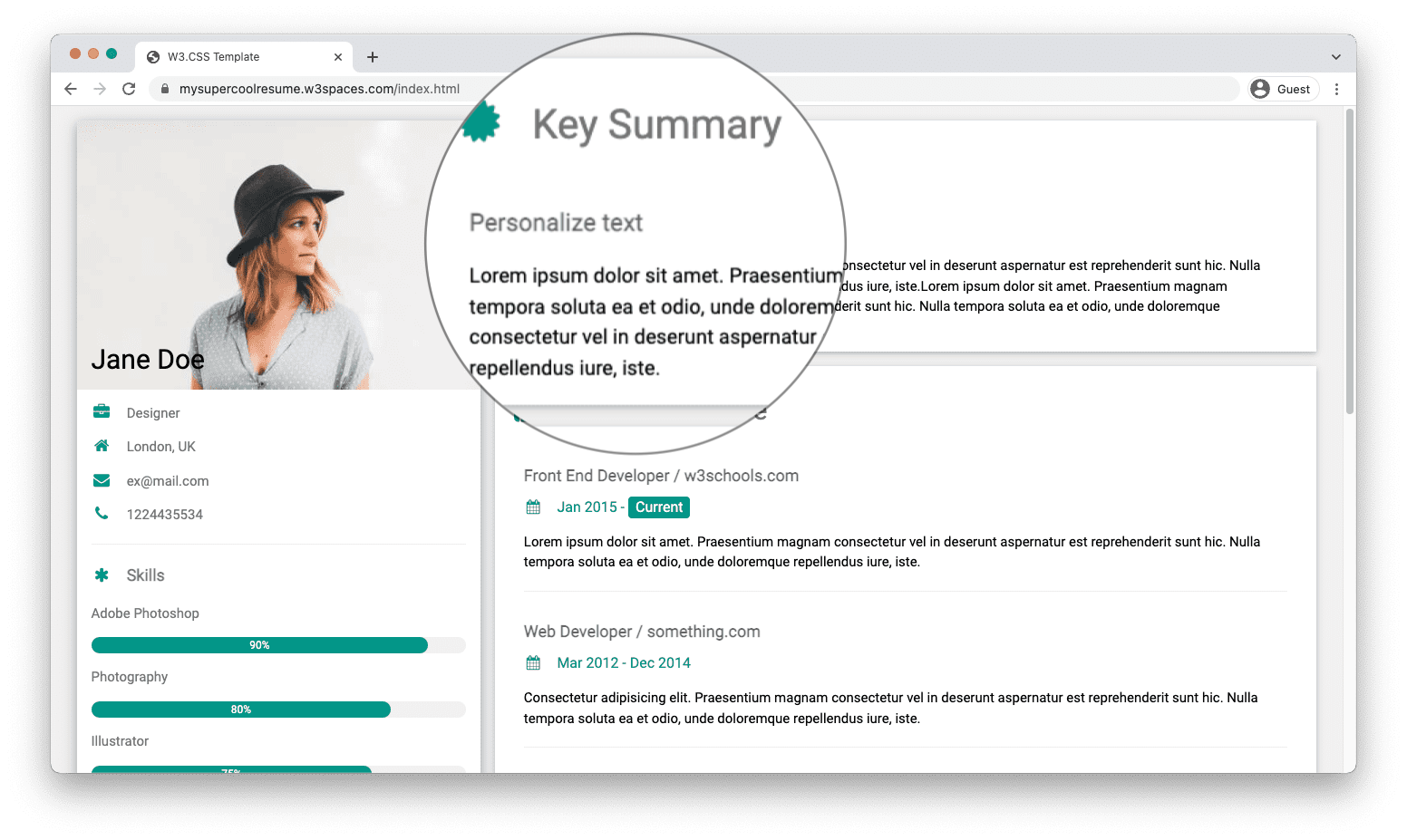
2. قسم الملخص الرئيسي.
اكتب ملخصًا قصيرًا يسلط الضوء على خبرتك وكفاءتك ومهاراتك.
يمكن أن يجعلك تخصيص النص مميزًا.
يساعد الملخص الرئيسي القارئ على فهم من أنت كمحترف.
اجعلها قصيرة وبسيطة .

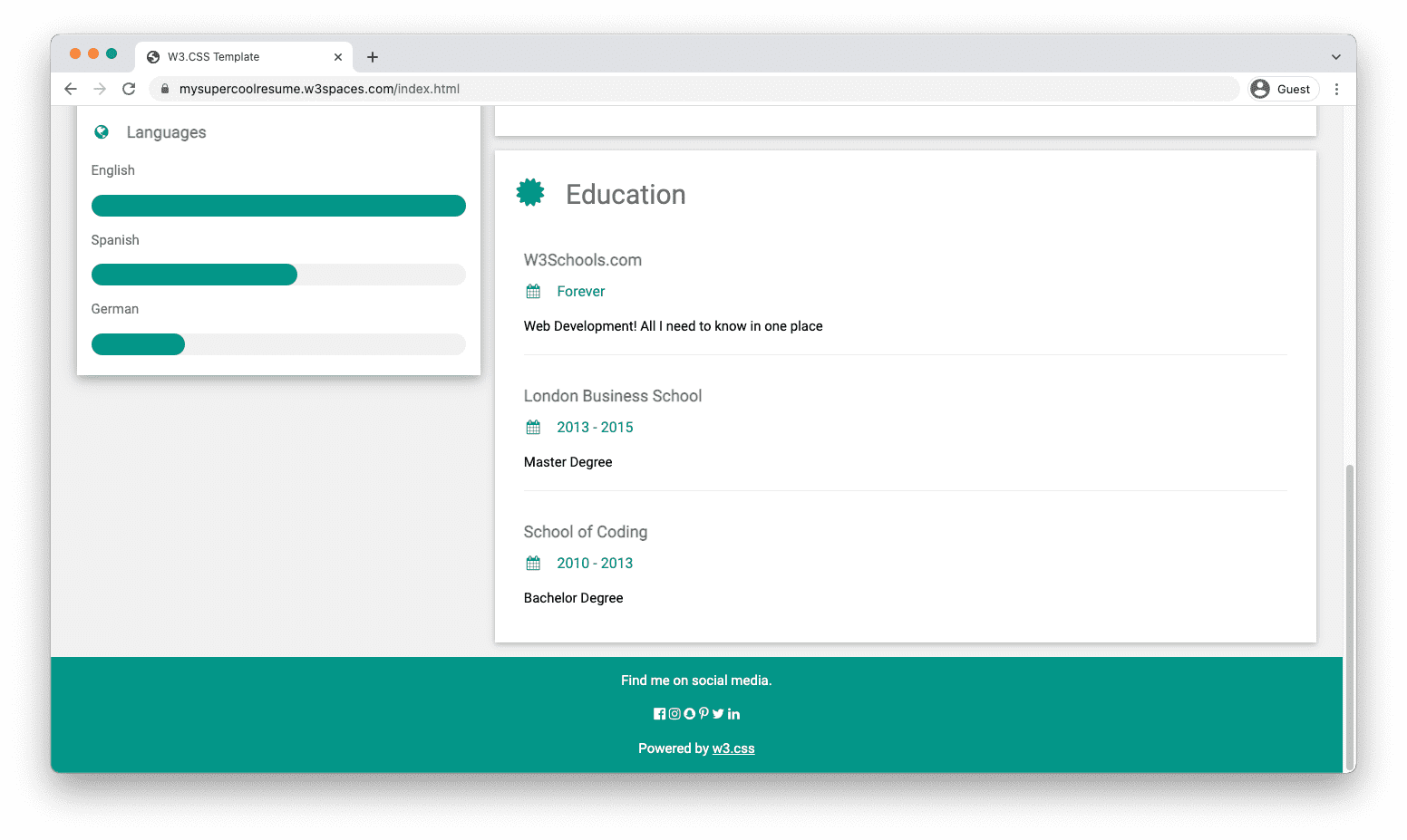
3. قسم التربية.
قدم لمحة عامة عن خلفيتك التعليمية.
قم بتضمين تفاصيل مثل المؤسسة والدرجة والسنة.
يمكن أيضًا إدراج الدورات المهنية والشهادات على أنها تعليم.

4. قسم الخبرة في العمل.
قائمة الوظائف التي لديك.
أضف تفاصيل إلى كل وظيفة ، والتي تتضمن السنة ودورك ومسؤولياتك.
يمكن أيضًا أن تكون الخبرات الأخرى مثل المشاريع والعربات المستقلة جزءًا من هذه القائمة.

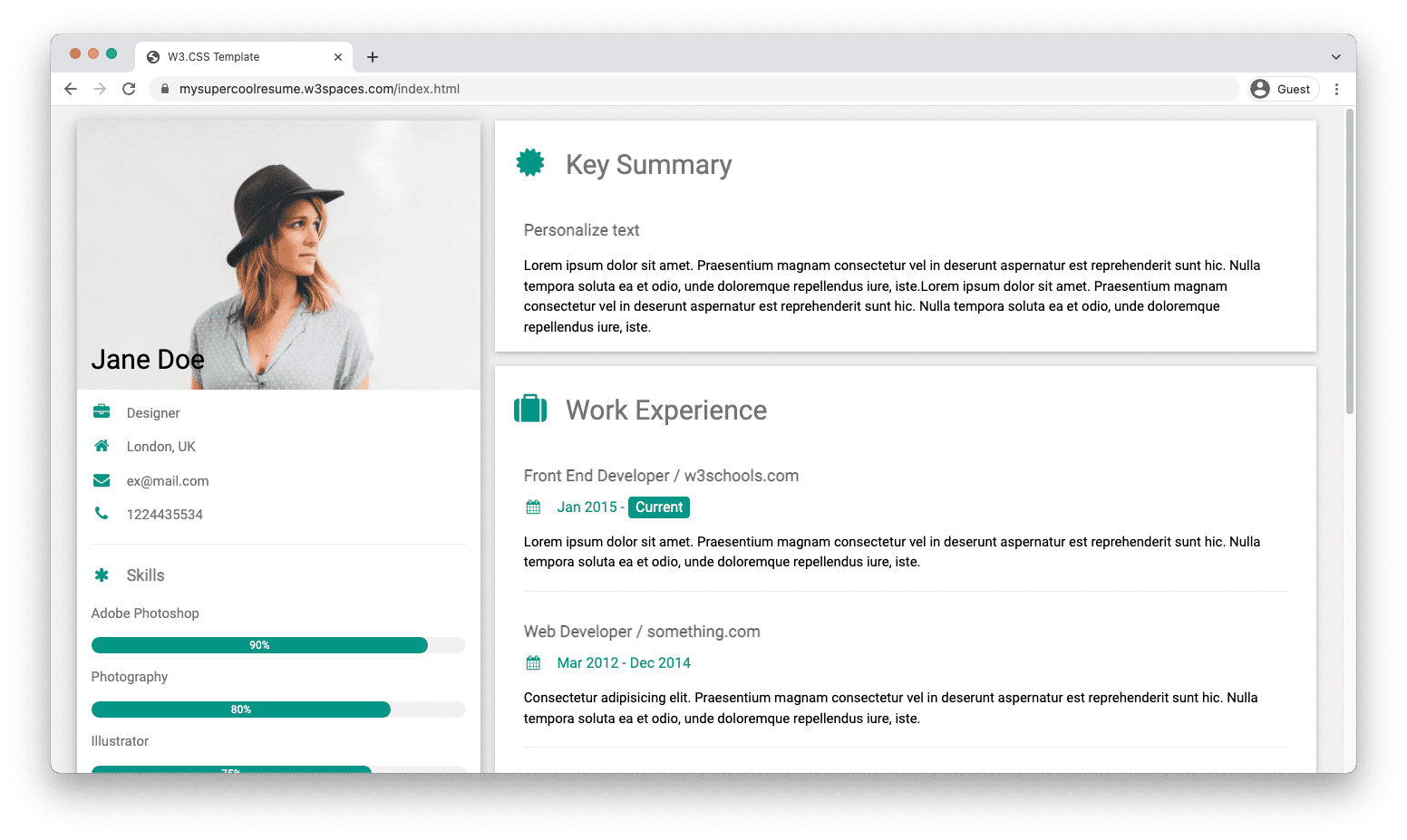
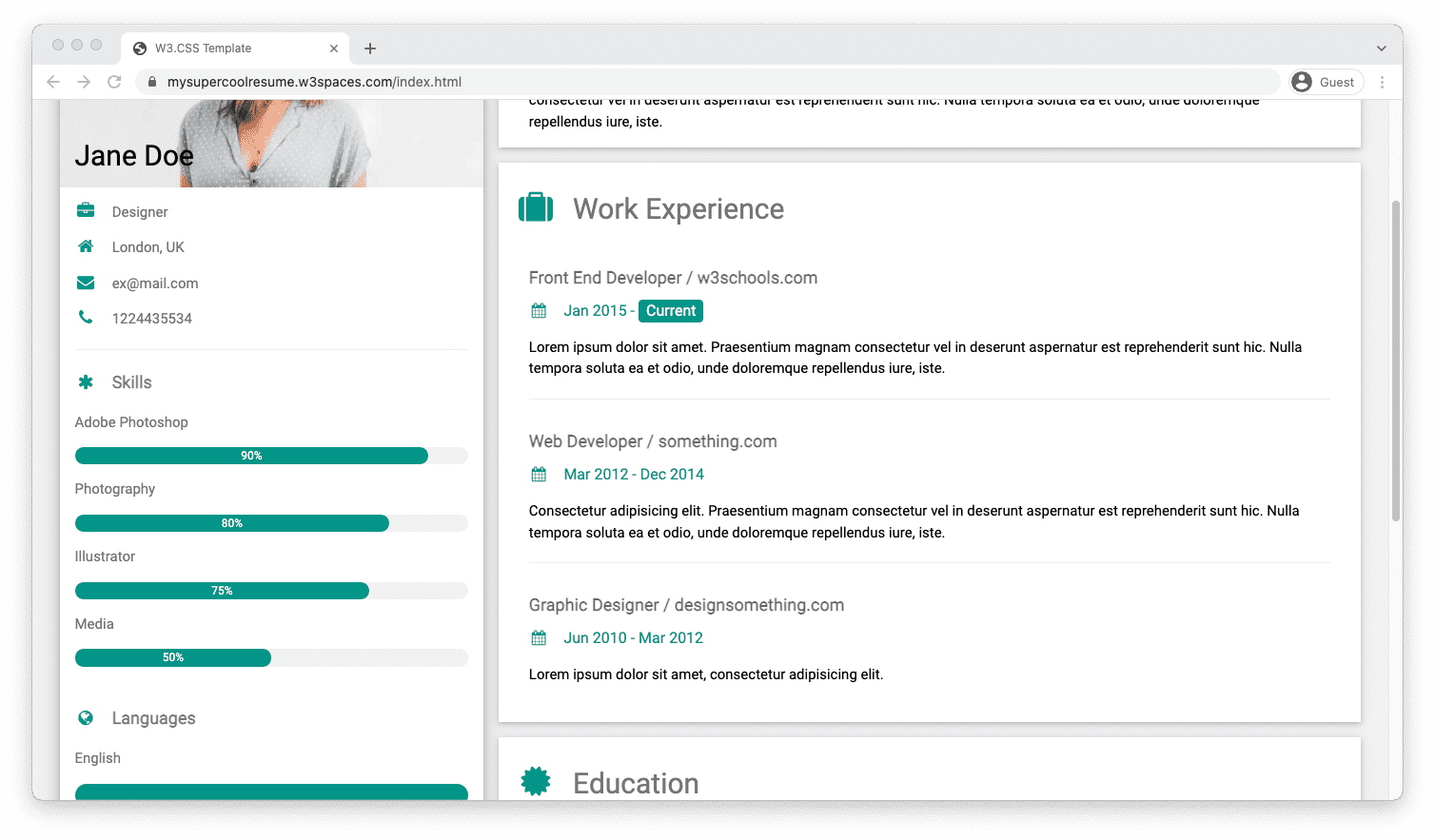
مثال السيرة الذاتية
لقد صنعنا لك نموذجًا يمكنك استخدامه والبناء عليه.
يمكنك تحميل قالب السيرة الذاتية في W3Schools Spaces . ابدأ بنشر سيرتك الذاتية عبر الإنترنت ببضع نقرات.
انشر سيرتي الذاتية مجانا ❯* بطاقة الإئتمان غير مطالب بها